Category
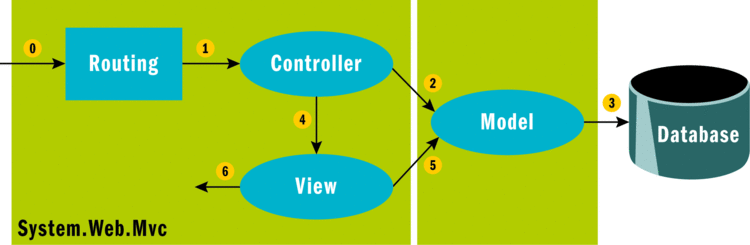
ASP .NET MVC
Razor syntax
Introduction
Important notice with Razor syntax makes it easy to switch between csharp code and html code.
In this short tutorial am going to show everything you need in your development using as ASP .NET framework.
Using Inline Razor syntax
So I really am important?
<h2>@ViewBag.DanielCreatedThis</h2>
Code Block Expressions
@{
var name = "Daniel Mangowi";
var day = DateTime.Now.DayOfWeek.ToString();
<p>Howdy, @name. To day is @day</p>
<p>HOwdy, @name, we want to plurize @(day)s is the best?</p>
}
Mixed Expressions
@{
var productId = 123;
<p>Product ID: ACME@(productId)</p> //() signal razor that at symbol has been made to access productId
}
Helpers Methods in Views
@helper pluralizeChildren(int childcount)
{
@(childcount == 1 ? "child" : "children");
}
@{
var childCount = 1;
var childCount2 = 8;
<p>I have @childCount @pluralizeChildren(@childCount)</p>
<p>I have @childCount2 @pluralizeChildren(@childCount2)</p>
}
@helper pluralize(int amount, string singular, string plural)
{
@(amount == 1 ? singular : plural)
}
@{
var crisesCount = 2;
<p>Mr. President, there @pluralize(crisesCount, "is one cirsis", "are " + crisesCount + " crises") you must deal with it immediately</p>
}
Commenting in Razor
Single line comment
@* This is a comment in Razor syntax*@
Multiple line comment
@*
@foreach (var car in Model)
{
<p>@car.Id - @car.Model - @car.Make</p>
}
*@
Conditional Statements
@{
var crisesCount = 2;
<p>Mr. President, there @pluralize(crisesCount, "is one cirsis", "are " + crisesCount + " crises") you must deal with it immediately</p>
}
@* This is a comment in Razor syntax*@
<p>
Mr. President, there
@if (crisesCount == 1)
{
<span>is one crisis</span>
}
else
{
<span>are @crisesCount crises</span>
}
you must deal with it immediately
</p>
Printing Text Without HTML Tags
You can display text without HML tag in Razor by use of @: followed by your tex
<p>
@{
var test = false;
if (!test)
{
@:Display This @*Display This, will be display*@
<span>
All we do is getting some idea
</span>
}
}
</p>
Looping Expressions
@for (int i = 0; i < 10; i++)
{
<p>i</p> @*also same as writng @:i but it will be display in single line*@
}
Escaping Symbols and Using Reversed Keywords
If you need to escape symbol in your view. Let say you want to have your twitter username be displayed with starting with an @ symbol, with Razor syntax, all what need is adding an @ sign behind. i.e my twitter username is danielmangowi. I want it to be shown as @danielmangowi. I can accomplish that by
<p>@@danielmangowi</p>
Let take a scenario you want to either use Bootstrap classes in your view, or you want to make your own CSS class for a certain link so as you can style it. With Razor makes it easy to make use of all reserved keywords like class.
We can escape reversed keywords by use of @class and then fill the class name you want. For example
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
Till next time. You are welcome