Happy coding. Today I am going to show on how to build a front end UI using Angular JS – mostly known as Angular2, and Typescript.
Introduction
Angular is a front end framework that helps you to work with DOM is the good manner by the use of the component. Angular is components. Read their docs for more information
Here we start
First, we will need to install Angular on your machine. Follow the guideline from Angular.io on how to install Angular on your computer.
Don’t forget read document dont just follow commands. This will help to understand what you are doing
You can also download a start up project from my git repo that has been already configured by Deborah. On this link
Filter
Made pipe that helps on filtering product that using.
filter.ts
@Pipe({
name: 'productFilter'
})
export class ProductFilterPipe implements PipeTransform {
transform(value: IProduct[], filterBy: string): IProduct[] {
filterBy = filterBy ? filterBy.toLocaleLowerCase() : null;
return filterBy ? value.filter((product: IProduct) =>
product.productName.toLocaleLowerCase().indexOf(filterBy) !== -1) : value;
}
}
Filter variable
export class ProductListComponent implements OnInit {
pageTitle: string = "All Product List";
imageWidth: number = 40;
imageMargin: number = 2;
showImage: boolean = false;
listFilter: string;
products: IProduct[];
constructor(private _productService: ProductService) {
}
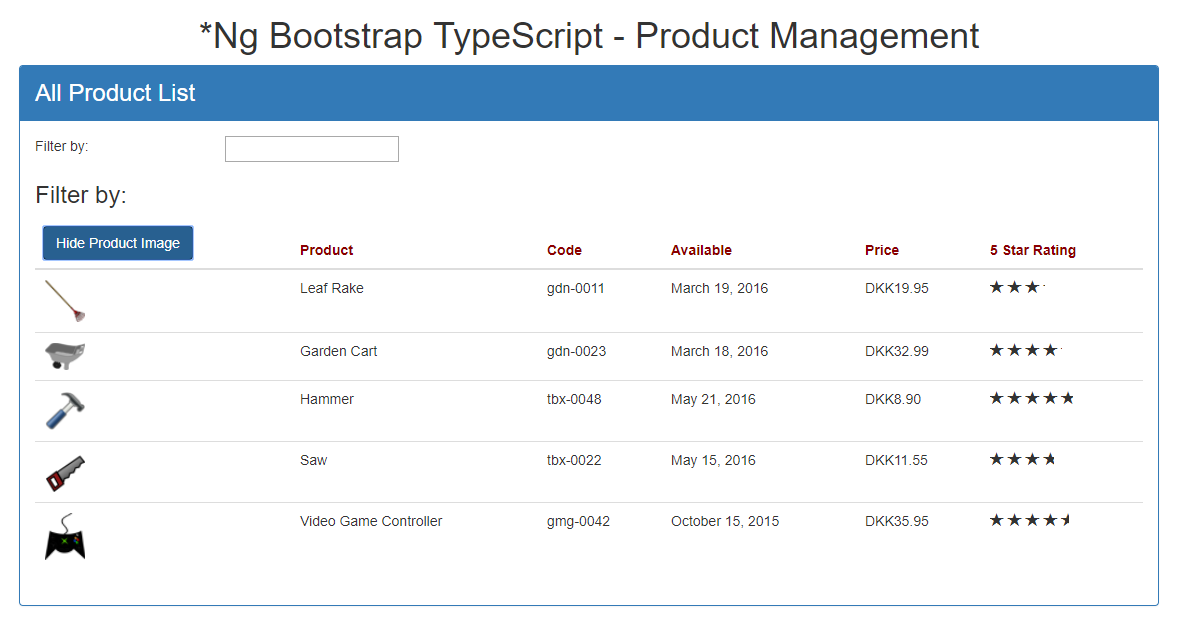
Making the use of the filter in the view
type="text" [(ngModel)] = 'listFilter'
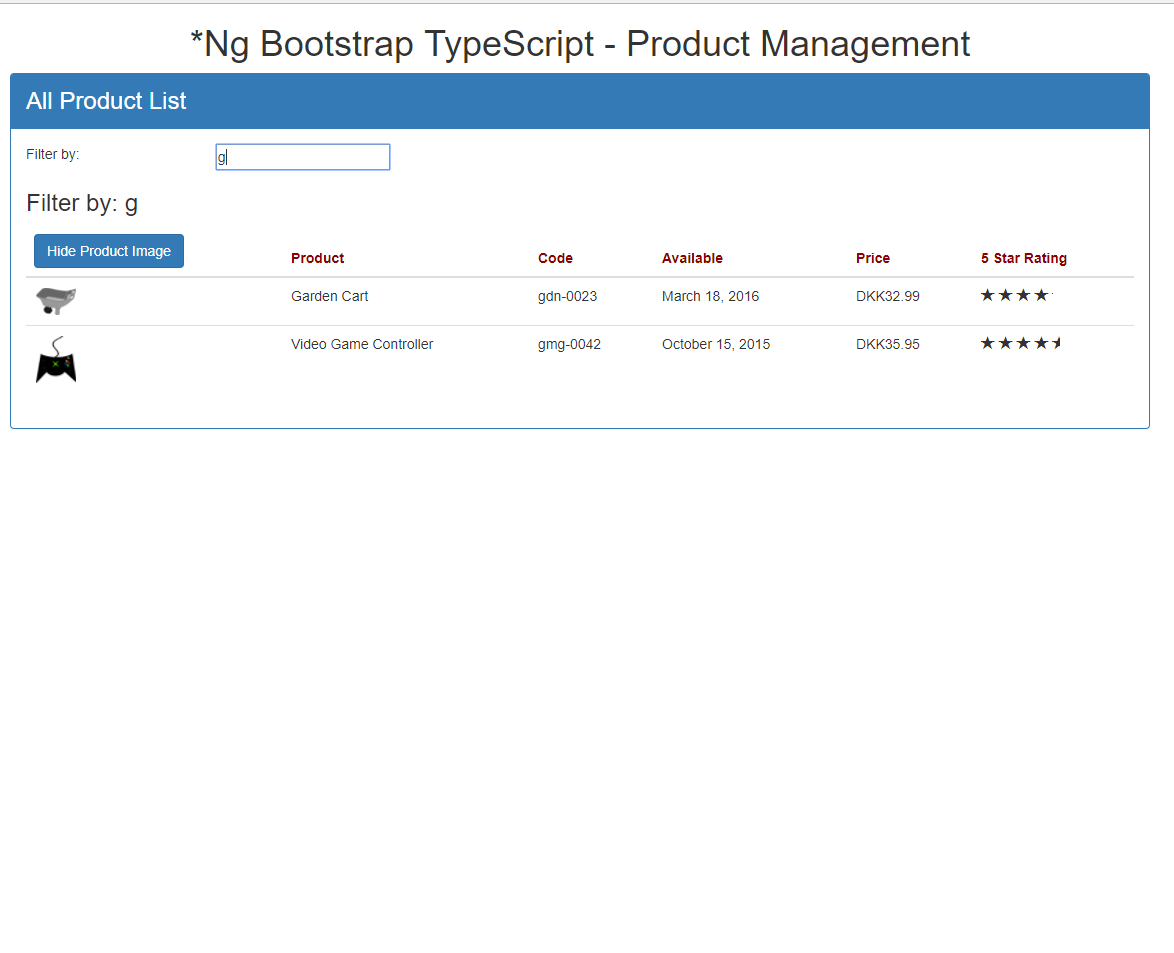
Filter by: {{listFilter}}
This how it can be seen when you filter
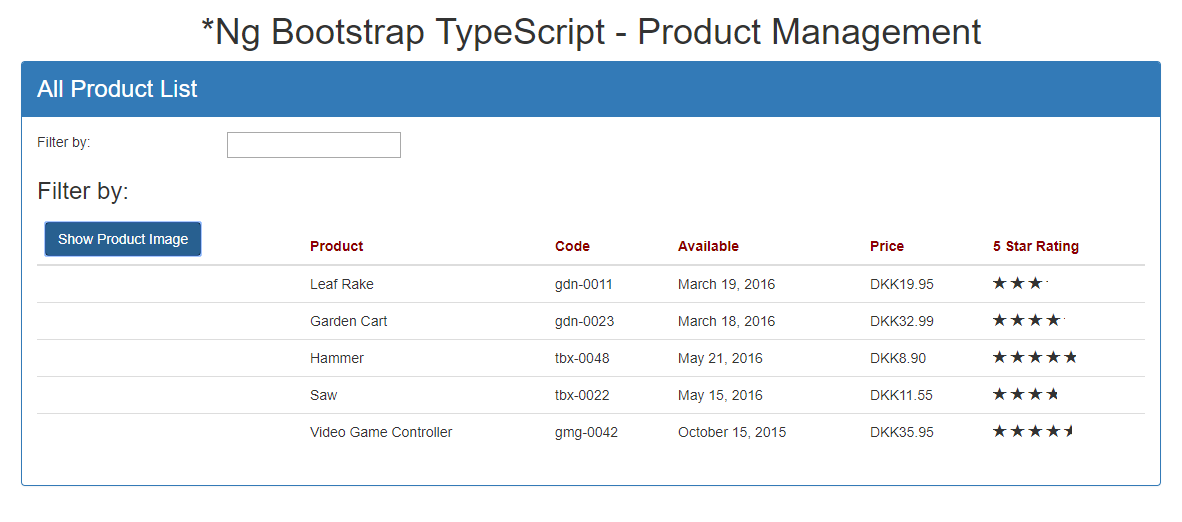
 Angular Event on the button, when button click it will show images.
Angular Event on the button, when button click it will show images.
This has been achieved by creating on click event on the component html and the registering the even on the component ts
 When button click it shows and you can hide the image from here.
When button click it shows and you can hide the image from here.